WordPressで自分のブログを作ってみるで、紹介してるプラグインの数が増えてきたため別ページに移しました。
7. WordPress設定: プラグイン導入
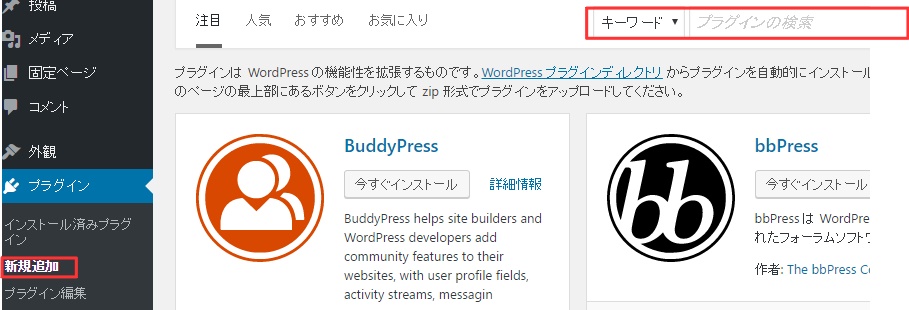
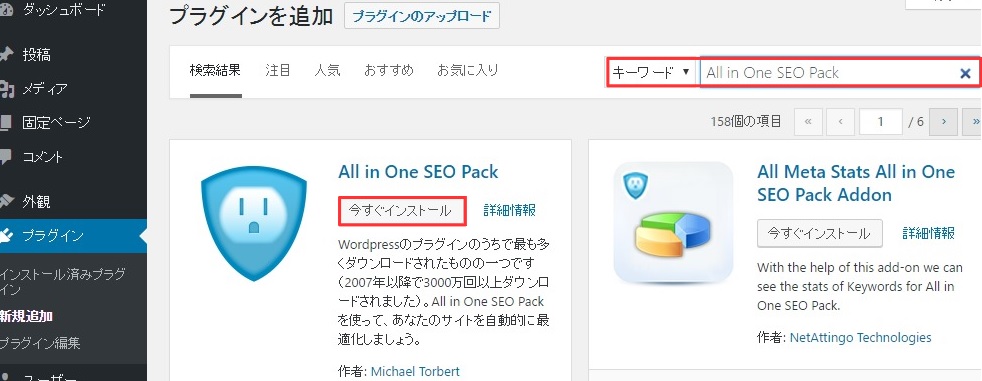
色々なWeb作成サービスがありますが、プラグインで簡単に機能拡張出来ることが、WordPressが他より優れている点の一つと考えます。今まで簡単に出来なかった修正や、機能の追加がプラグインで簡単にできてしまいます。やり方は、ダッシュボード→プラグイン→新規追加からキーワードに追加したいプラグイン名や機能入力して検索。インストールしたいプラグインの、今すぐインストールを押すだけです。

※インストールしても、有効化ボタンを押さないと機能が有効にならないので注意しましょう。

7-1. 初めに入れるべきプラグイン
Edit Author Slug
WordPressには、投稿者アーカイブというものがあります。これは、投稿者毎の投稿一覧を見ることができる機能です。ただ、初期状態だと、アドレスにログインIDが表示されてしまします。
投稿者を見えなくすればいいとも思えますが、見えなくしても、URLにhttps://hogehoge.com/?author=1と打ちアクセスすると、https://hogehoge.com/author/”userID”/というアドレスにリダイレクトされます。このauthor=に続く数字は、作成したユーザーの番号です。初めて作ったユーザーだと1になっており、数字変えていくと、他の作成ユーザーIDも表示されます。
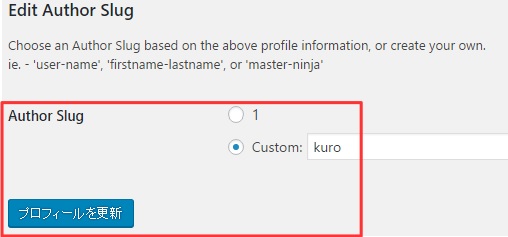
このURLに表示される、文字列をユーザーID以外にするためのプラグインです。
導入すると、ダッシュボード→ユーザー→修正するユーザー名を選択すると、下の方に、Edit Author Slugという設定項目が出来ています。Customにアドレスに表示させたい文字列を設定しましょう。
EWWW Image Optimizer

画像をアップロードした時点で、自動的にEXIF情報を削除してくれるプラグインです。
カメラで撮影した、JPEG画像には、EXIF情報というものが付いています。(JPEG画像を右クリック→プロパティ→詳細タブで、どんな情報が含まれているか見れます)カメラの設定によっては、この情報にGPからの撮影位置情報が含まれます。この情報が付いたまま、ネットに上げてしまうと、場合によっては自宅が分かってしまいます。画像をネットに上げる際は、必ず消すようにしましょう。
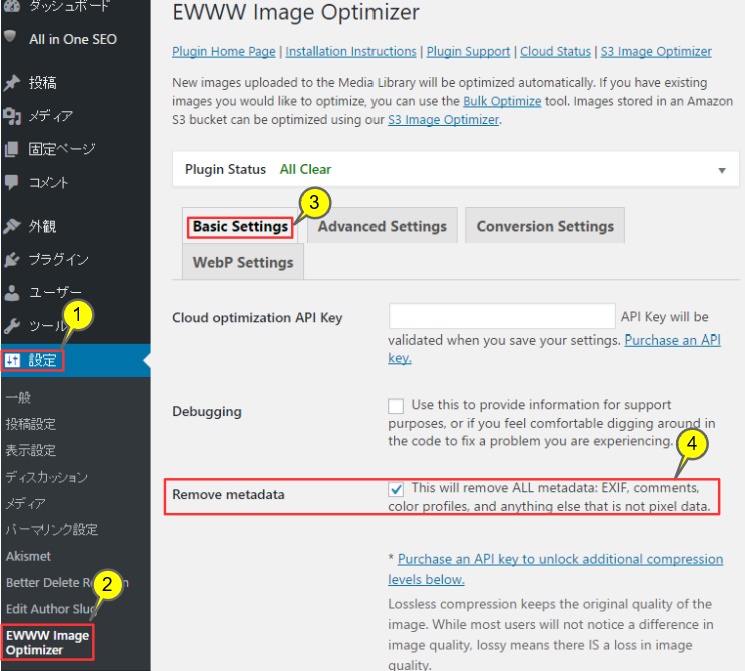
プラグインを導入したら、ダッシュボード→設定→EWWW Image Optimizer→Basic Settings→Remove metadataにチェックマークが入っていればOKです。
参考
・EXIF情報を自動削除できるWordPressプラグイン「EWWW Image Optimizer」
Akismet
スパムコメントをブロックしてくれるプラグインです。商用利用の場合は、有料。個人利用でも、一定以上の収益を得ているサイトの場合は有料とのこと。デフォルトで入っているので、有効にしておきましょう。
7-2. 記事作成効率UPプラグイン
TinyMCE Advanced

簡単にWordpressに表を作成したり出来ます。
参考
・WordPress TinyMCE Advanced – 使い方完全マニュアル
Auto Post Thumbnail
アイキャッチ(サムネイル表示で表示する画像)が設定されていない記事に対し、一番最初の画像を自動的に設定してくれます。便利。
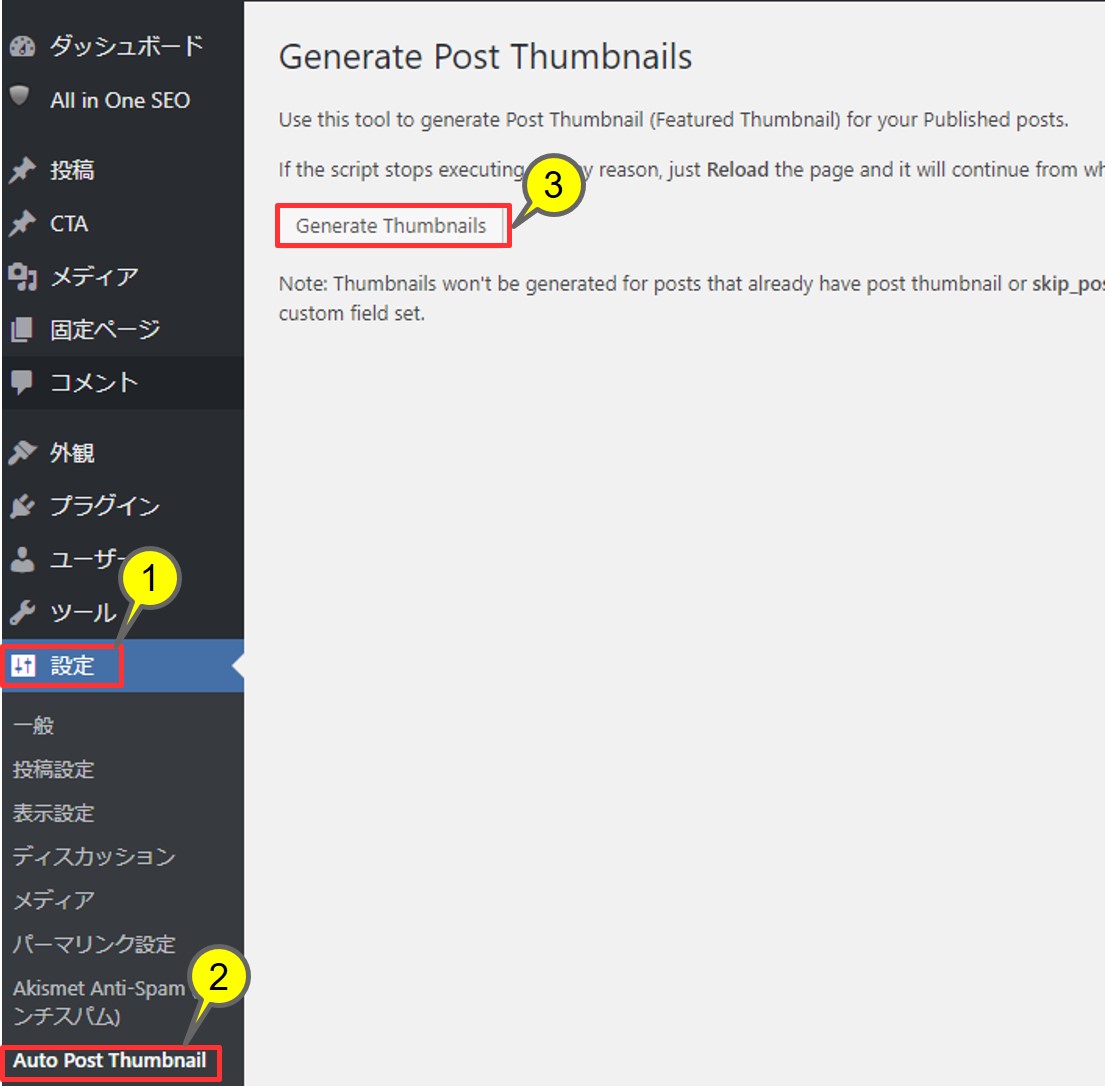
使い方も簡単、設定→Auto Post Thumbnail→Generate Thumbnailsを押せば、過去記事全てにアイキャッチが付く。
参考
・アイキャッチ自動設定プラグイン「Auto Post Thumbnail」
All in One SEO Pack

簡単に色々な設定ができるようになるプラグインです。私が入れた理由は、Googleの検索ロボットに読み込まれたくないページに、簡単にnoindexを設定できる機能を使いたかったからです。このプラグインを入れると、記事の投稿ページの下の方にRobots Meta NOINDEXというチェックボックスが現れます。
![]()
このチェックボックスにチェックを入れるだけで、<meta name=”robots” content=”noindex”>が設定されます。その他、そのページから飛んでいる外部リンク全てをnofollowとする、Robots Meta NOFOLLOWなどのチェックボックスもあります。詳しい話は、この辺りを見るといいと思います。
また、こいつは、GoogleAnalisticsの設定もできます。
ダッシュボード→All in One SEO→一般設定の下の方に行くと、GoogleアナリティクスIDという入力項目があります。ここに、Google Analysticsに表示される、トラッキングIDを貼りつけると、自分のページのアクセス解析ができるようになります。

Google XML Sitemaps
検索エンジンが情報を拾いやすいようにXML形式のサイトマップを自動生成します。
また、記事を更新すると自動でGoogleなどに通知します。
WP External Links (nofollow new tab seo)
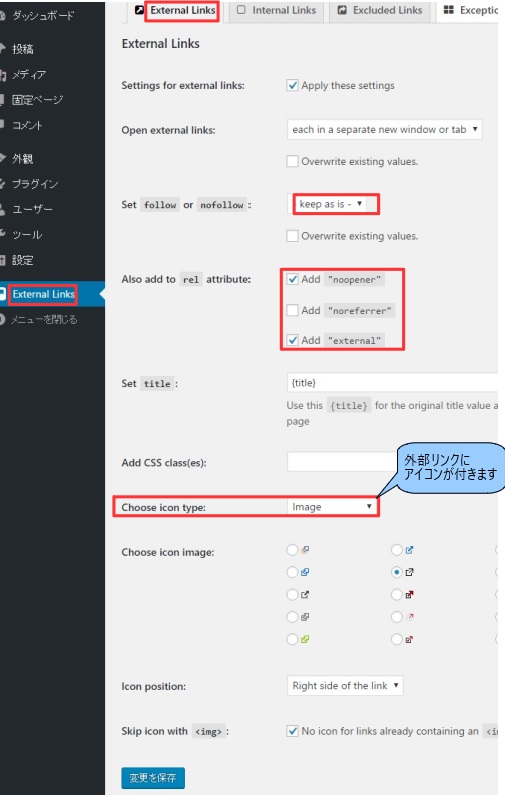
WordPressで作成した、リンクのウィンドウの開き方を設定できます。私の場合は、外部リンクを新規ウィンドウで開くようにしたかったので使いました。その他relに、nofollow, noopener, noreferrer, externalを付けるように設定できます。
設定は、ダッシュボードの設定の下にExternal Linksという項目が追加されるのでそちらから設定できます。
簡単な説明
nofollow: Google様の検索エンジンロボット(クローラー)に、このリンク先は辿らなくていいと伝えるタグです。Googleは、信頼できないコンテンツや有料リンクとなるリンクには、nofollowを付けることを推奨しています。これは、リンク先ページが悪評を受けることで、自分のページランクが下がることを防ぐ目的があります。また、ログインボタンなど、クローラーが辿る意味のないページにも付けておくことを推奨しています。
ただし、アフィリエイトのリンクに付けると、成果報酬が出ないことがあるみたいです。ASPはアフィリエイトリンクの改変を禁止していることが多いのでこれが理由かもしれません。
そもそも、Googleは顧客に有益なページをトップに表示したいので、真っ当な、記事内容に対するリコメンドのアフィリエイト広告なら気にする必要ないでしょう。基本的には、よっぽどの理由がない限り、無理してつける必要はなさそうです。
noopener: Tabnabbing対策です。簡単に言うと、window.openerというものを使って、自分のページからリンク先のページを新しいウィンドウで開いたときに、残っている自分のページのウィンドウが別のページに遷移させられることを防ぐ設定です。銀行の振込で別ページに移って認証処理を行ったりするときにも使ってたりするので、window.openerが一概に悪いわけではありません。しかし、フィッシング詐欺攻撃に悪用される可能性もあるので、特に理由がないなら、自分のページからのリンクには付けておいた方が良いでしょう。詳しくはこちらを参照。
noreferrer: これを付けると、リンク先のHPにリファラ(参照元)を送らなくなります。ようは、どこからアクセスしてきたかを通知しなくなります。自分がどんなリンクを貼っているかを相手に伝えたくない場合は入れるべきですが、自分のサイトの宣伝も考えるなら入れるべきではないでしょう。
external: このリンクが外部リンクかを示します。External Linkの設定は外部リンクに適用される設定なので何も考えず入れておけばいいでしょう。
参考
・WordPress:外部リンクに自動でアイコン&新しいタブで開く設定ができる「WP External Links」
・自動でリンク先にリンクボタンや新しいタブを開く設定が追加できる「WP External Links」の使い方
・特定のリンクに対して rel=”nofollow” を使用する
・アフィリエイトリンクに「rel=”nofollow”」をつけてもいいASPってあるの?
・アフィリエイトリンクにrel=”nofollow”は使えるのか?
・リンクのへの rel=noopener 付与による Tabnabbing 対策
・リファラ / ノーリファラとは
Responsive Post Preview

iphoneやipadで表示される状態をプレビューできるプラグインです。

インストールして有効にすると、記事の投稿画面のプレビューボタンの下に、iPhoneとiPadようのプレビューボタンが追加されます。これをクリックするとこんな感じでプレビューされます。
参考
Crayon Syntax Highlighter
プログラムのソースコードを簡単にWordPress上に表示できるようになります。
7-3. WordPress管理系プラグイン
Google AdSense
Googleが出している、Google AdsenseをWordPressに導入するためのプラグインです。AdSense Managerも使ってみたんですが、私の使い方が悪いからかうまく動きませんでした。しかし、流石Google謹製というか超使いやすいです。
使い方は、インストールして有効化したら、Adsenseプラグインからサイトの認証手続きを行う旨が表示されます。
「確認する」を押すと、Adsenseプラグインのページに移る。
んで、下記の作業を実施。
①モバイル広告の自動最適化をOK
②モバイル広告の自動最適化を使用
③広告の管理をクリック
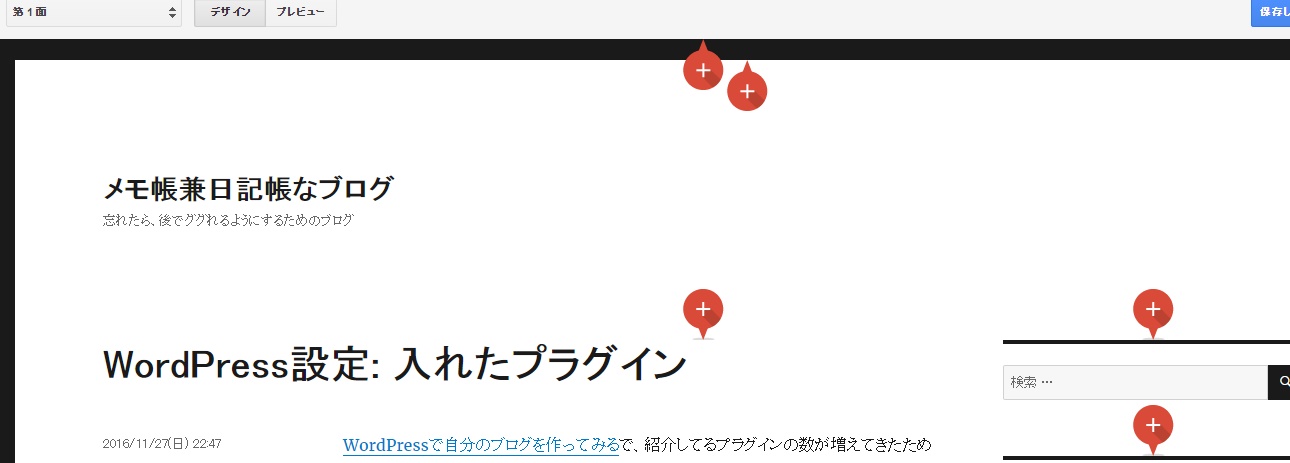
広告の挿入設定画面が開きます。左上にある、プルダウンメニューを開くと、第1面(TOP PAGE)、単一記事、カテゴリなど、どの種類のページに設定するかを選べます。設定するページの種類を選んだあと、広告を入れたい場所の![]() をクリックすると、そこに広告が入ります。
をクリックすると、そこに広告が入ります。
また、Adsenseプログラム ポリシーで、一つのページに4つ以上のAdsense広告を載せることは禁止です。このプラグインで追加する場合、4つ以上入れようとすると、下のように表示され、規約違反にならないようにしてくれます。
このテンプレートには 3 個を超えるディスプレイ広告があります。テンプレートあたりの上限は 3 個です。広告を一部削除してから保存してください。詳細
私の環境だと、うまく動かなかったため、使ってみての比較はできてないですが、他の紹介サイトを見ると、AdSense Managerは、自分で記事に簡易タグを打ち込んで広告を表示させる方式のようです。全記事に一括でAdsense広告を貼りつけたい場合は、使えなさそうですね。
Better Delete Revision
何度も、下書きとして保存を押すと、複数のバージョンファイルが出来てしまいます。全ての記事から、古いリビジョンをまとめて削除するプラグインです。
・[WordPress]『Better Delete Revision』で不要なリビジョンを削除しよう
本当は、作成されているリビジョンを個別に指定して削除したかったんですが見つかりませんでした。誰か知ってたら教えてください。
参考
・WordPressで企業サイトをつくる時に入れておきたいプラグインまとめ
8. WordPressを使うにあたって、Google Chromeに入れたプラグイン
Google Publisher Toolbar
Google Adsenseの規約上、自分の広告を自分でクリックすることはNGです。最悪アカウント止められます。そのような誤クリックを防ぐためのプラグインです。自分の広告ユニットをクリックしたら、クリックしたAdsenseの広告のパフォーマンス画面に飛ぶようになります。
参考
関連ページ
















コメント